大家都知道前端有三大框架,Vue、Recat、Angular,那為什麼要選擇 Vue 呢?
為甚麼我們又必須使用框架來進行開發呢,真的有必要學嗎,那又有哪種情境、專案適合使用 Vue.js 框架呢?
早期
在早期是沒有分前後端,前後端開發為一體,採用的偏是後端 MVC 設計模式。
但是前端實則是用後端的 View,比較像是編寫模板,後端則會讀取替換,渲染出畫面
MVC的概念
圖片引用自alpha camp
後期演化
後來演化出前端 MVC(分工明確),不會像早期後端MVC 實則還是綁在一起,當時也並沒有前後端分離的概念,在後來AJAX 技術誕生了,前端開始可以獨立取得資料,前端進化從 Web1.0 (靜態網站) 到 web2.0(動態網站),然後開始出現了前端 MVC 框架,也發開始發展出 MVVM 的設計模式 (Vue),並隨著 Node.js 誕生,開始有了革命性的改變,前端也開始有模組化、元件化概念,因為前端做的事情愈來愈多,系統、架構也愈來愈龐大,造成維護上困難,所以就開始有了前端框架 Angular 、Recat、Vue 的誕生,前端框架是為了解決這些問題誕生的框架,它可以讓專案開發上更有系統,亦讓開發有了規範及邏輯化,不管是維護上還是開發上都有個依據,讓開發及維護上更順利。
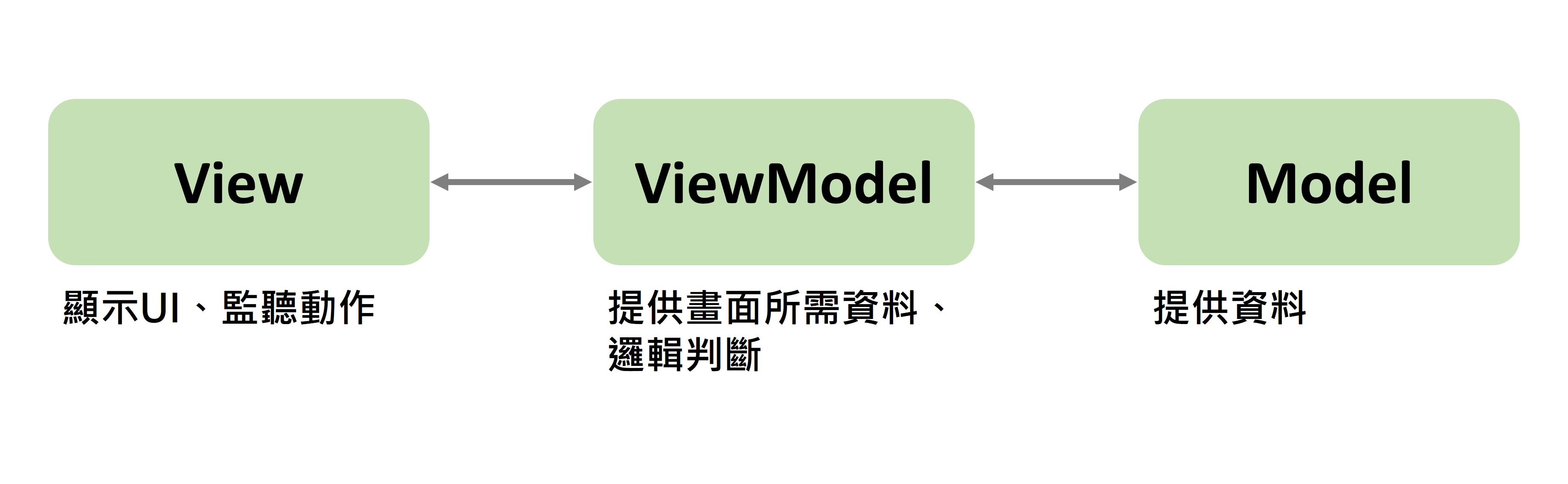
MVVM (Vue.js)
圖片來自YR's Blog
前端框架不單純只是框架、工具,而是為了幫我們解決開發上的問題,幫助我們更有系統的架構專案,跟又臭又長的程式碼說再見
了解前端框架誕生後,接下來我們可以來看看傳說中的三大框架究竟有甚麼差異,使用情境上有什麼不一樣呢 ?
前端框架佔比最高,想要最自由、放飛,相容兼容性最高,選 Recat 就對了 !!
最適合初學、入門,漸進式擴充無論是小型專案或是大型專案選 Vue 就對了 !!
想要一手包辦,最完善、豐富的功能選 Angular 就對了 !!
其實各大框架各有優缺,各有優缺各家優缺點就讓大家各自體會,大家可以去嘗試體驗各框架開發了解各自差異
(目前有實際開發、接觸過的框架為 Vue,近期公司使用Angular ,如有敘述理解上的錯誤亦可告知會再修正)

感覺台灣最近很多人學Vue
Vue 和 Recat 在台灣市場上還是佔大多數,新創公司和小公司很多喜歡用 Vue,大型企業偏好 Angular ( 金融業)、Recat,也有些公司因為資安不採用 Vue ![]()
這篇把框架的歷史演進講的好清楚~
推推~~
感謝團長文文喜歡就好,我也是爬文了解才慢慢知道網頁演變,剛好公司也有用到MVC,所以去深入了解差異,會更清楚知道為甚麼要用框架,也很有趣的是前端認為的前後端分離跟後端認為的前後端分離定義不太一樣,到現在還是不知道哪個是對的XD